Unser Blog Entdecke unsere neue Website: Mehr als nur ein Update
von Gerd Müller

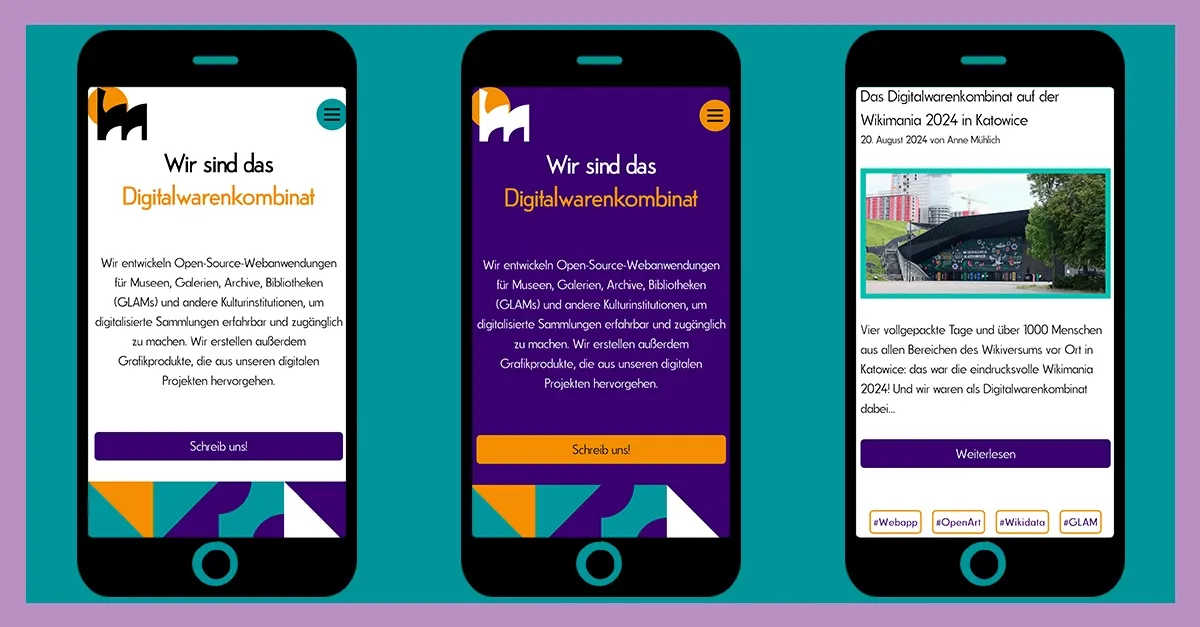
Das Digitalwarenkombinat hat eine neue Website! 🎉
Wir freuen uns, dir unsere moderne und benutzerfreundliche Homepage vorstellen zu können, die nicht nur besser aussieht, sondern auch unter der Haube viel Neues bietet. In diesem Blogartikel erfährst du, wie wir die digitale Welt für Museen, Galerien, Archive und Bibliotheken (GLAMs) noch zugänglicher machen - und wie du davon profitieren kannst.
Nachhaltigkeit an erster Stelle
Umweltfreundlichkeit ist uns wichtig! Deshalb läuft unsere Website auf dem Ökohosting von Greensta. Das bedeutet: weniger CO₂-Belastung und ein Hosting, das die Umwelt schont. Der Green Web Badge auf unserer Website unterstreicht diesen Anspruch.

Dunkel und hell – wie es dir gefällt
Ein weiteres Highlight ist unser schicker Darkmode. Du kannst jetzt wählen, ob du lieber in einer hellen oder dunklen Umgebung stöberst. Das ist nicht nur angenehmer für die Augen, sondern auch ideal, wenn du unsere Seite abends besuchst.
Open Source – für mehr Transparenz und Mitbestimmung
Unsere Arbeit basiert auf Open-Source-Lösungen. Das bedeutet, dass die Software, die wir nutzen und entwickeln, für jeden frei verfügbar ist. Das fördert Zusammenarbeit und ermöglicht uns, unsere digitalen Werkzeuge mit anderen zu teilen, die sie für ihre Projekte nutzen wollen. Transparenz und Gemeinschaft stehen dabei im Vordergrund.
Blog – Neuigkeiten aus erster Hand
Unser neuer Blog hält dich auf dem Laufenden! Hier findest du interessante Beiträge rund um unsere digitalen Projekte, Tipps zu Open-Source-Technologien und Einblicke hinter die Kulissen.
Erweiterter Blick hinter die Kulissen
Mit unserer neuen Website wollen wir dir auch einen tieferen Einblick in unsere Arbeitsweise ermöglichen. Das fördert unserer Meinung nach die Transparenz gegenüber Projektpartner:innen und Auftraggeber:innen. Gleichzeitig haben wir selbst ein großes Interesse daran, von den Erfahrungen anderer zu lernen und möchten unsererseits dazu beitragen, dass andere aus unseren Erfahrungen lernen können.
Unseren idealen Arbeitsprozess, den wir bei der Entwicklung und Umsetzung unserer neuen Website angewendet haben, haben wir in diesem Schema dargestellt und beschreiben nachfolgenden die einzelnen Schritte:
Plan: Der gesamte Entwicklungsprozess beginnt mit einer sorgfältigen Planung. Dabei definieren wir die Anforderungen, setzen Prioritäten und erstellen eine klare Roadmap für die Umsetzung.
Code: Der Quellcode wird in einer Open-Source-Umgebung gepflegt. Mit Markdown vereinfachen wir die Erstellung von Inhalten. Das macht die Pflege des Blogs flexibler und unkomplizierter.
Build: Ein automatisierter Build-Prozess sorgt dafür, dass der Code immer sauber und fehlerfrei ist. Dabei wird die Website in ihre einzelnen Bestandteile zerlegt und für die Auslieferung vorbereitet.
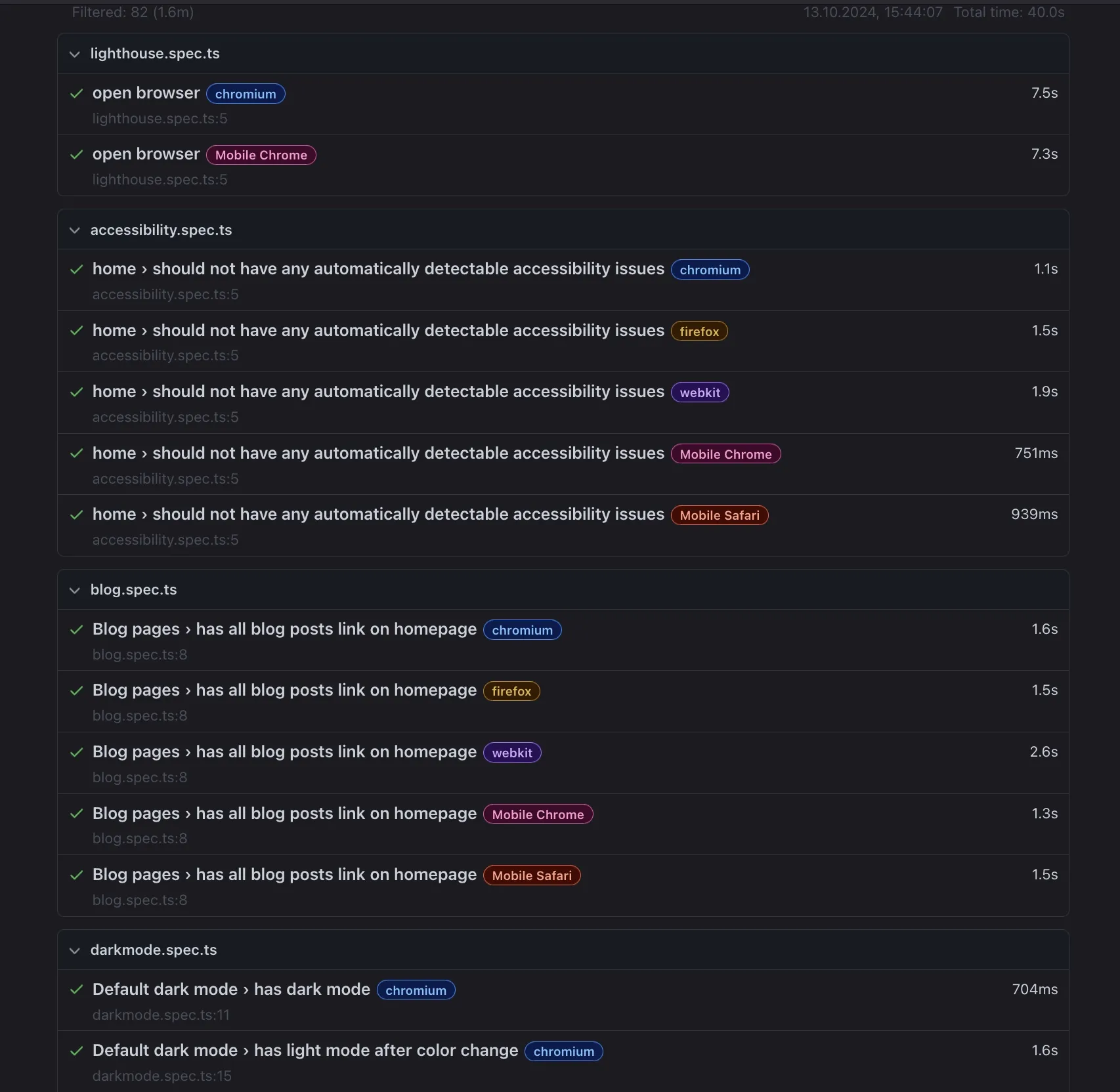
Test: Um höchste Qualität zu gewährleisten, führen wir sogenannte End-to-End-Tests mit Playwright durch. So stellen wir sicher, dass die technischen Abläufen und die User Experience reibungslos funktionieren.

Release: Vor jedem Release werden alle neuen Features gründlich getestet. Automatisierte Prozesse sorgen für reibungslose Veröffentlichungen und reduzieren Fehlerquellen.
Deploy: Nach dem Release wird der neue Code automatisch über GitHub auf unsere Website gespielt. So stellen wir sicher, dass alle Änderungen schnell und effizient live gehen.
Operate: Die Seite wird kontinuierlich überwacht und optimiert, um sicherzustellen, dass sie stabil läuft und eine optimale Leistung bietet – egal zu welcher Zeit.
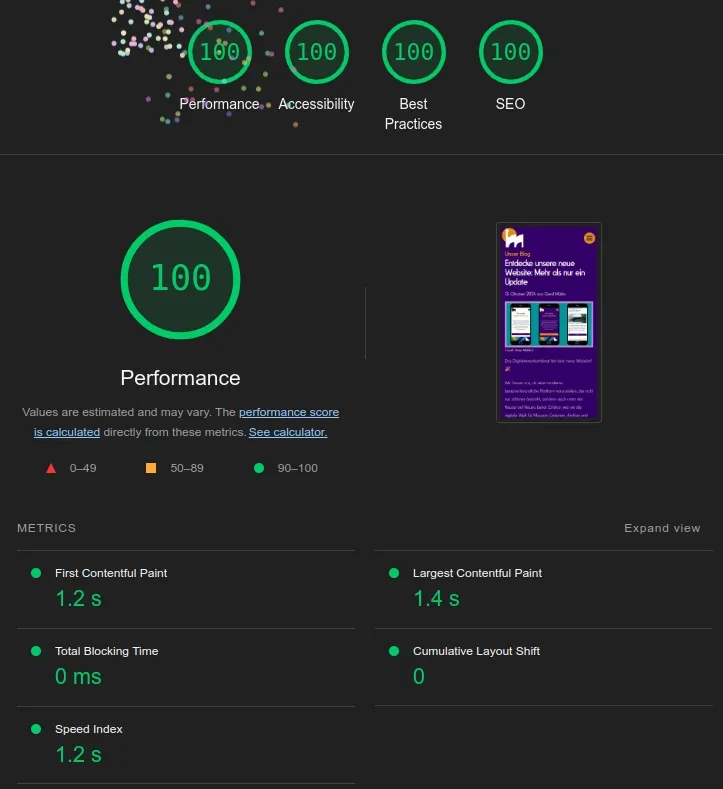
Monitor: Mit Monitoring-Tools überprüfen wir laufend die Performance unserer Website, ihre Sicherheit und Zugänglichkeit. Das hilft uns, Probleme frühzeitig zu erkennen und schnell zu beheben.

Wir hoffen, dir gefällt unsere neue Seite genauso gut wie uns! Schau dich um, entdecke unsere neuesten Projekte, wie GLAMorous Europe und Blaues WundAR und erfahre, wie wir mit offenen Kulturdaten neue Ideen entwickeln und die digitale Zukunft für Kulturinstitutionen mitgestalten.
Weitere Blogbeiträge
-
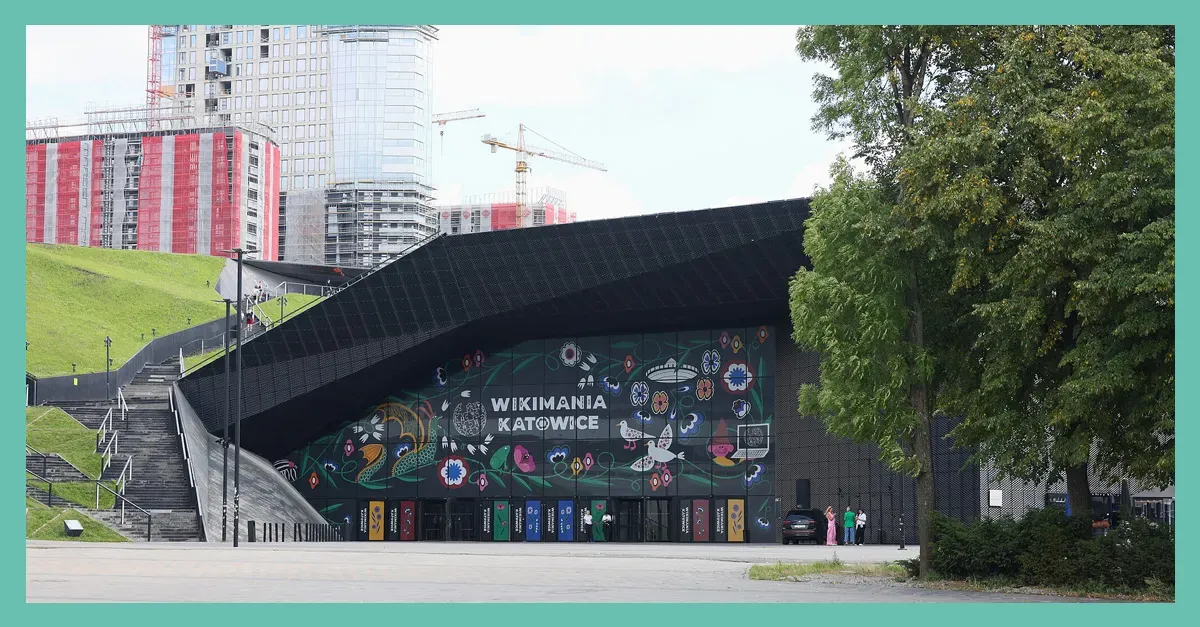
Das Digitalwarenkombinat auf der Wikimania 2024 in Katowice
von Anne Mühlich

Vier vollgepackte Tage und über 1000 Menschen aus allen Bereichen des Wikiversums vor Ort in Katowice: das war die eindrucksvolle Wikimania 2024! Und wir waren als Digitalwarenkombinat dabei...
Weiterlesen -
GLAMorous Europe ist seit heute live!
von Gerd Müller

Nach rund sechs Monaten finanzieller Förderung durch den Prototype Fund ist der Prototyp unserer Webapp "GLAMorous Europe" nun endlich live! Mit GLAMorous Europe könnt ihr jetzt auf eine Entdeckungsreise durch die digitalen Sammlungen...
Weiterlesen